
Warning: Use the `defaultValue` or `value` props on <select> instead of setting `selected` on <option> | bobbyhadz

Whenever I pass onClick on a React Icon Component I get a typescript error - React - Code with Mosh Forum
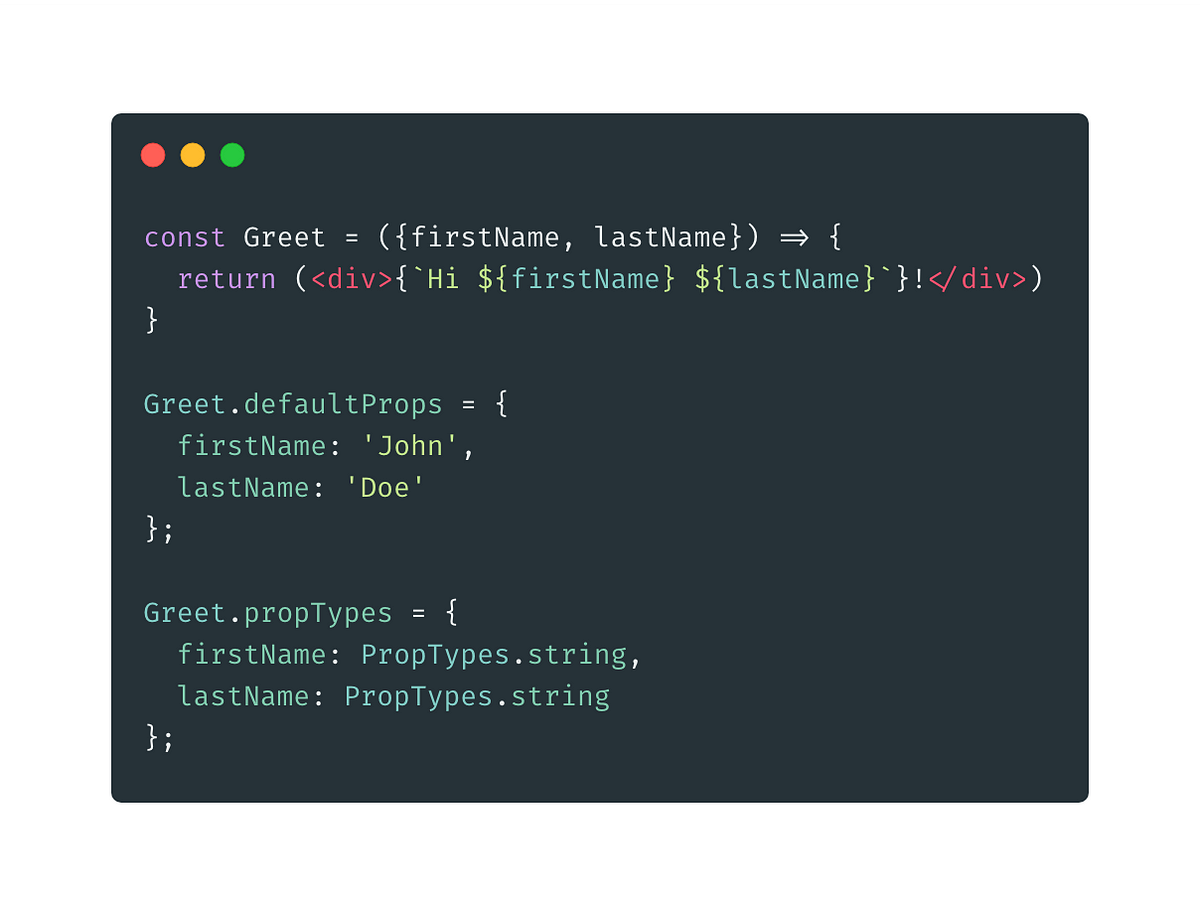
![types/react] Type-checking for defaultProps · Issue #28515 · DefinitelyTyped/DefinitelyTyped · GitHub types/react] Type-checking for defaultProps · Issue #28515 · DefinitelyTyped/DefinitelyTyped · GitHub](https://user-images.githubusercontent.com/723547/44817089-22faae00-ab99-11e8-9004-3365ccf54432.png)
types/react] Type-checking for defaultProps · Issue #28515 · DefinitelyTyped/DefinitelyTyped · GitHub

Jason Miller 🦊⚛ on X: "⚛️ Comparison of (p)react prop default techniques. I prefer defaultProps for static, in-render for dynamic 🤓 https://t.co/9tEkTt0VKh" / X