hashRouter,this.props.history.push trigger popstate? · Issue #6543 · remix-run/react-router · GitHub

javascript - How do i pass a function with props.history(path, state) in react router v4 - Stack Overflow

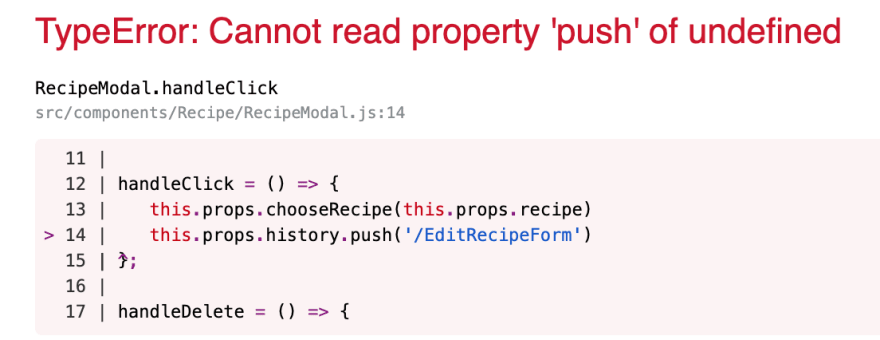
javascript - React issue with props.history.push ignore setState since setState is async - Stack Overflow

How To Pass Multiple Route Parameters in a React URL Path | by Paige Niedringhaus | Better Programming
![29] React JS | React Router V5 | useHistory | link, action, push, replace, go, goBack, goForward - YouTube 29] React JS | React Router V5 | useHistory | link, action, push, replace, go, goBack, goForward - YouTube](https://i.ytimg.com/vi/64ITpUACOiQ/maxresdefault.jpg)
29] React JS | React Router V5 | useHistory | link, action, push, replace, go, goBack, goForward - YouTube

reactjs - props.history.push('/') does not go to top of page (need functional component) - Stack Overflow



















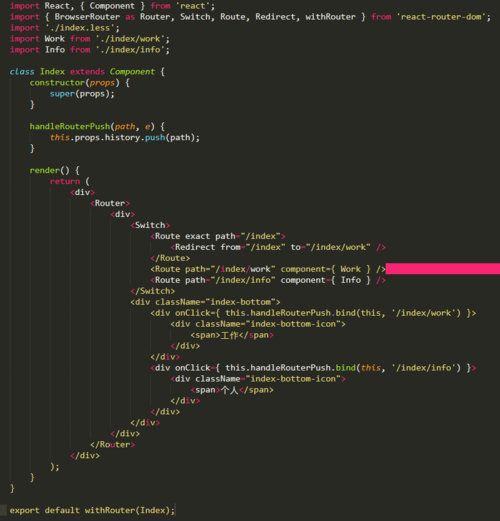
![React]함수형 컴포넌트에서의 this.props.history.push(); React]함수형 컴포넌트에서의 this.props.history.push();](https://blog.kakaocdn.net/dn/bypVpV/btrkaPGDrnB/TRk1dqwCab7EndGbX0vfY0/img.png)
