
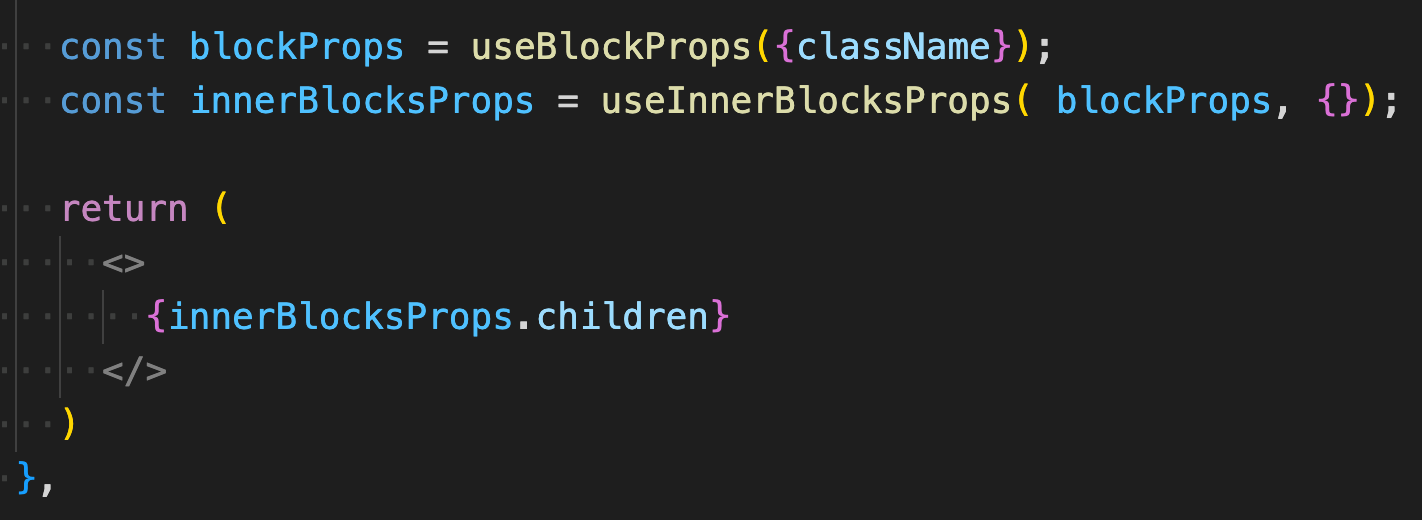
React Fragments in Edit cause Gutenberg block to be unselectable · Issue #41790 · WordPress/gutenberg · GitHub

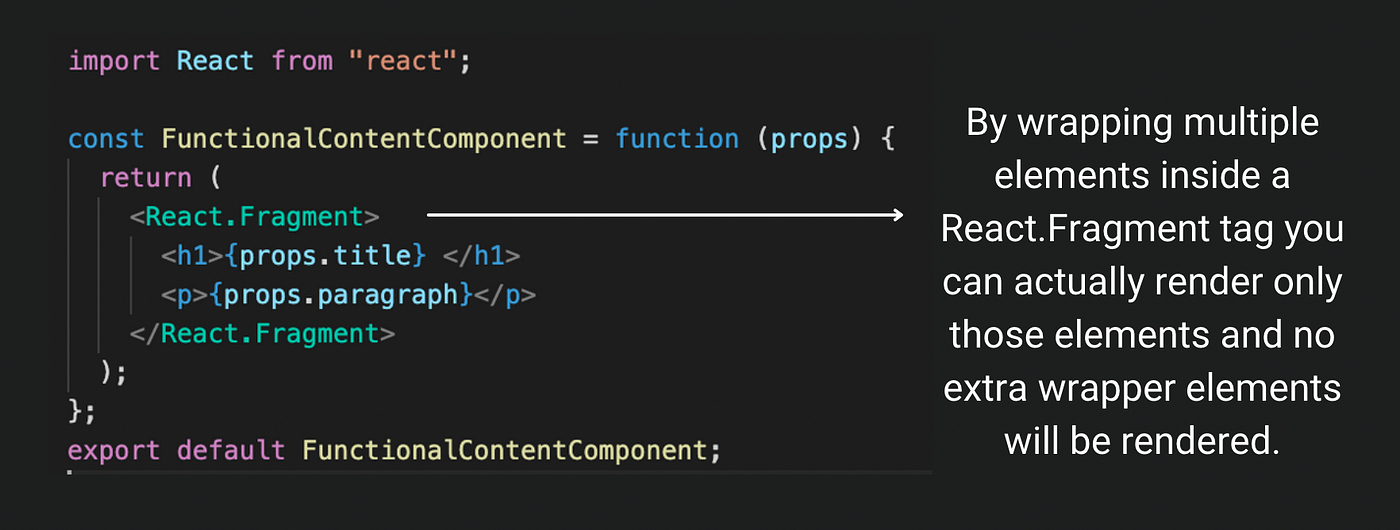
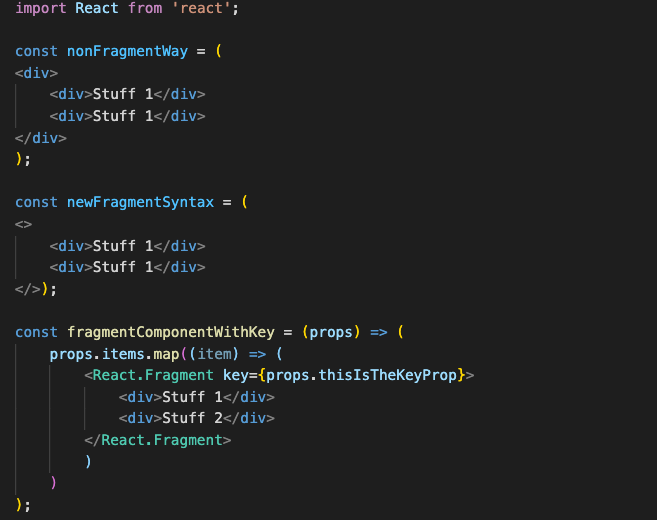
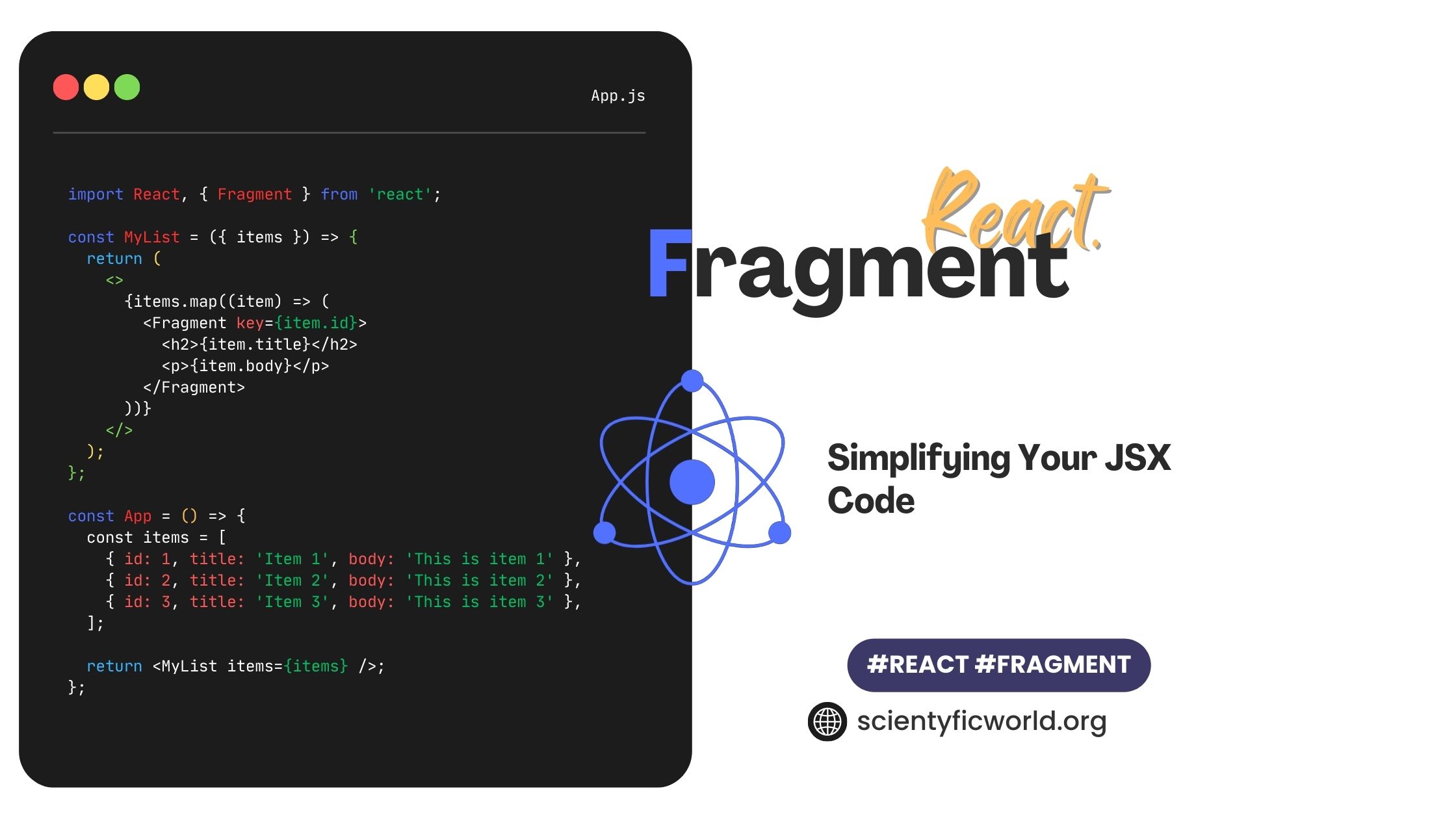
What are React Fragments or the React Empty Tags? When to use it? How does it help? — React JS Learning Series #2 | by Partha Roy | Fasal Engineering | Medium























![Call for help] Test the React JSX v4 - react - ReScript Forum Call for help] Test the React JSX v4 - react - ReScript Forum](https://forum.rescript-lang.org/uploads/default/original/2X/1/19fcca2cd3f37290e17283c2722694c59f7f9c1f.png)