javascript - Is there a method to display string in console.log first then after trigger an alert? - Stack Overflow

javascript - Why does a function write() called from an onclick attribute resolve to document.write()? - Stack Overflow

How to make an onClick function which is doing nothing? (React) - JavaScript - The freeCodeCamp Forum

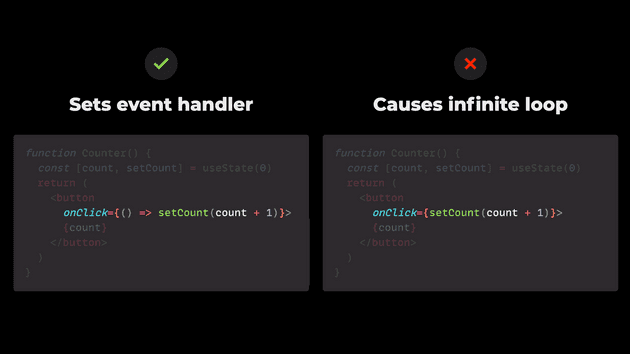
javascript - React: Button onClick function is running on page load but not you click it - Stack Overflow
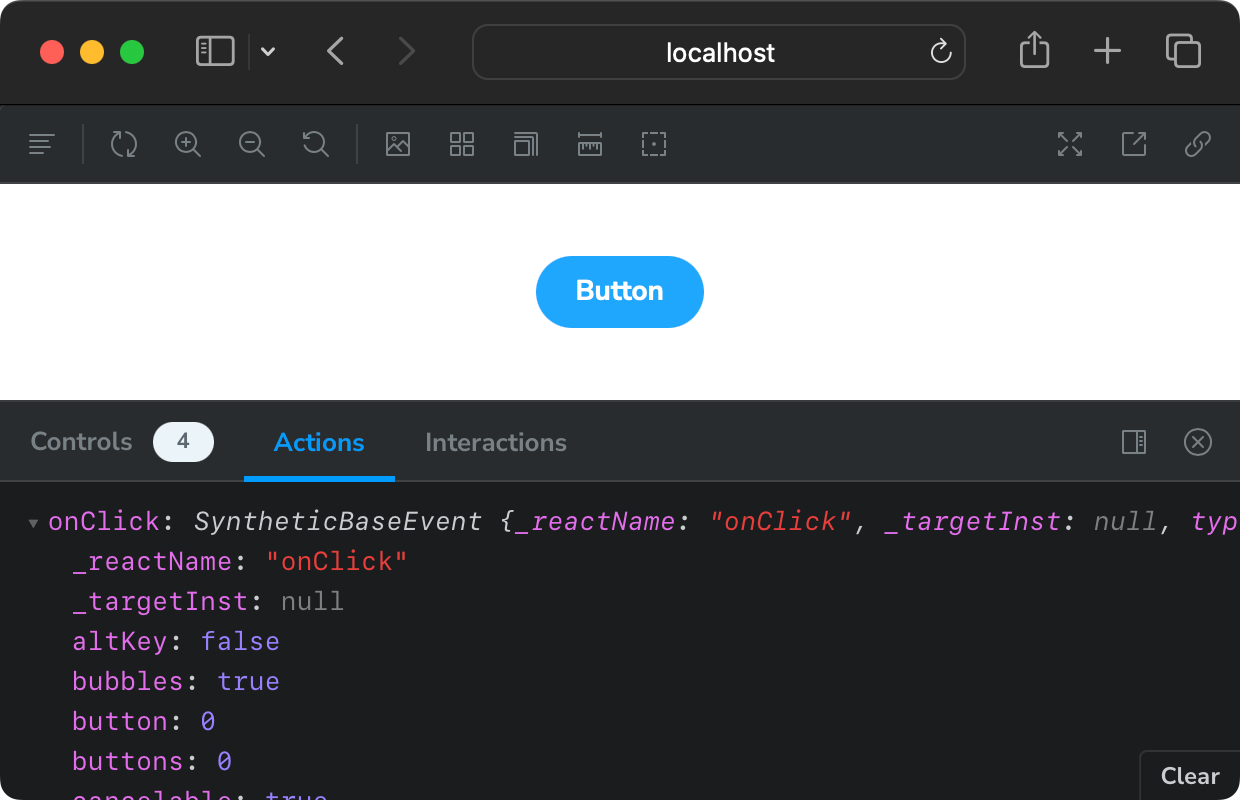
![Bug] Button onClick-Js executed multiple times on page load, with no click · Issue #1494 · appsmithorg/appsmith · GitHub Bug] Button onClick-Js executed multiple times on page load, with no click · Issue #1494 · appsmithorg/appsmith · GitHub](https://user-images.githubusercontent.com/4329975/97777807-eb219380-1b72-11eb-88a0-5bf0a83879f9.png)