Live Bindings - Difference Between Export Default and Export as Default | by Marian Čaikovski | JavaScript in Plain English

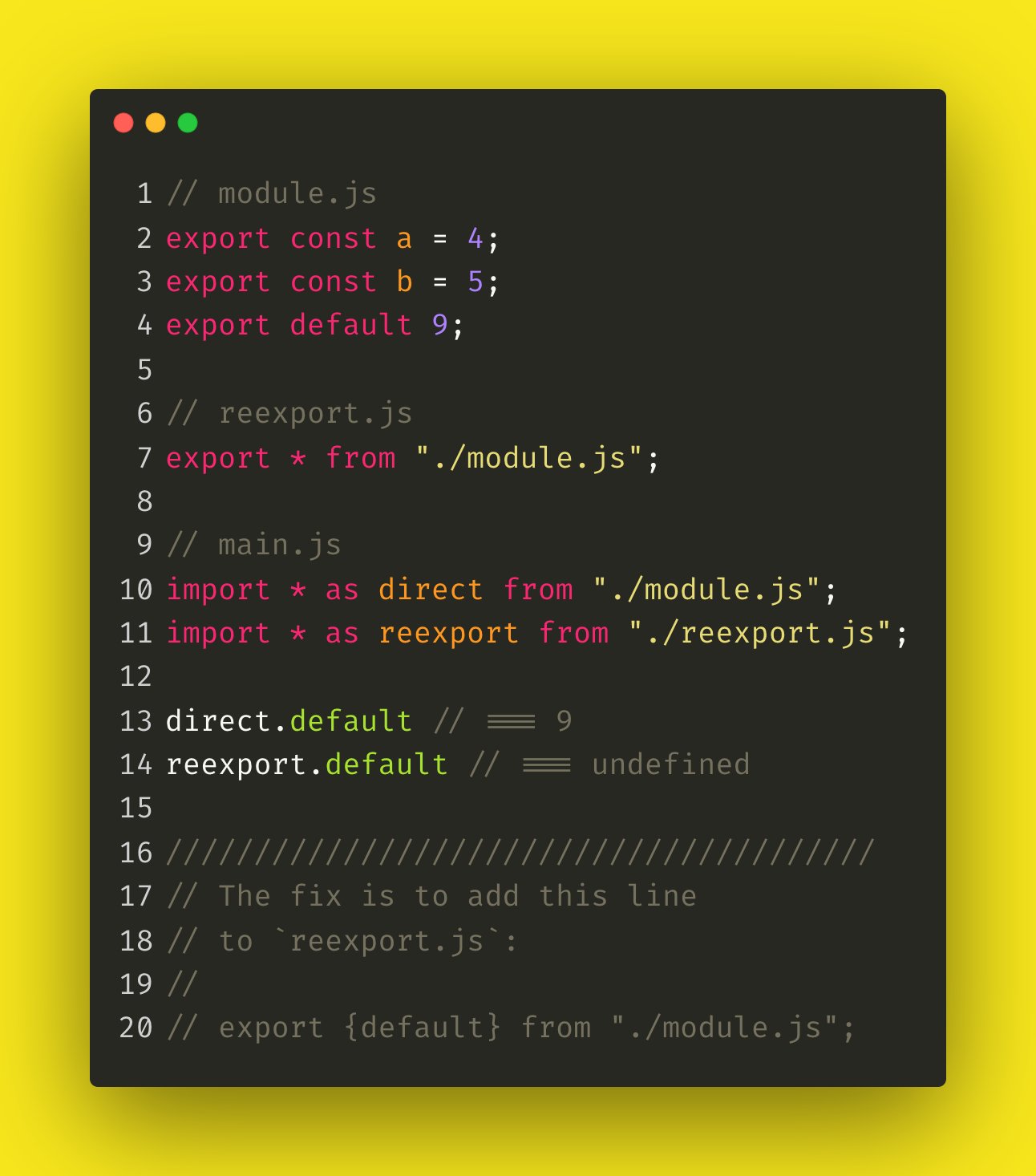
Surma on X: "Today's “huh?!” moment in JavaScript: `import * ...` includes the default export. `export * ...` does NOT include the default export. You have to separately and explicitly re-export the

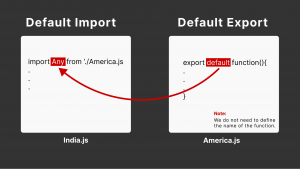
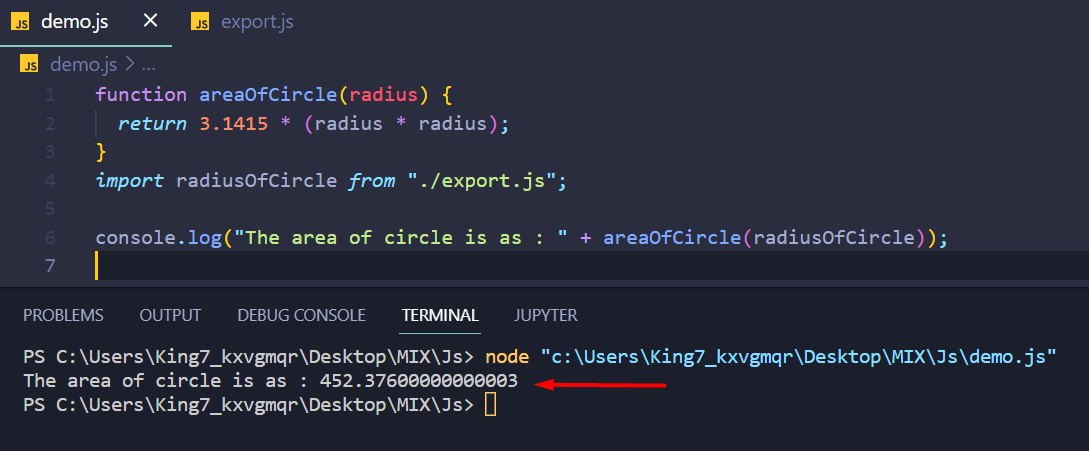
Understanding JavaScript Modules: Import and Export Syntax | by Mehdi Aoussiad | JavaScript in Plain English

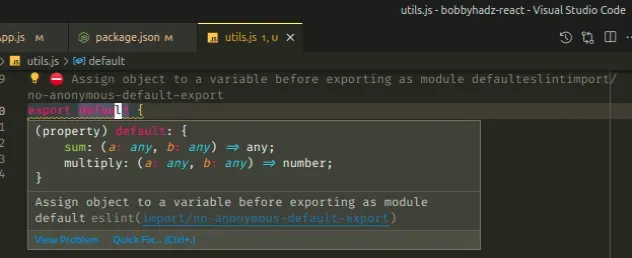
reactjs - Why does typescript infer a default prop when we dynamically import a javascript file which does not have a default export - Stack Overflow

The Secret to Mastering React JS: Hone Your Skills with these JavaScript Topics First - DEV Community

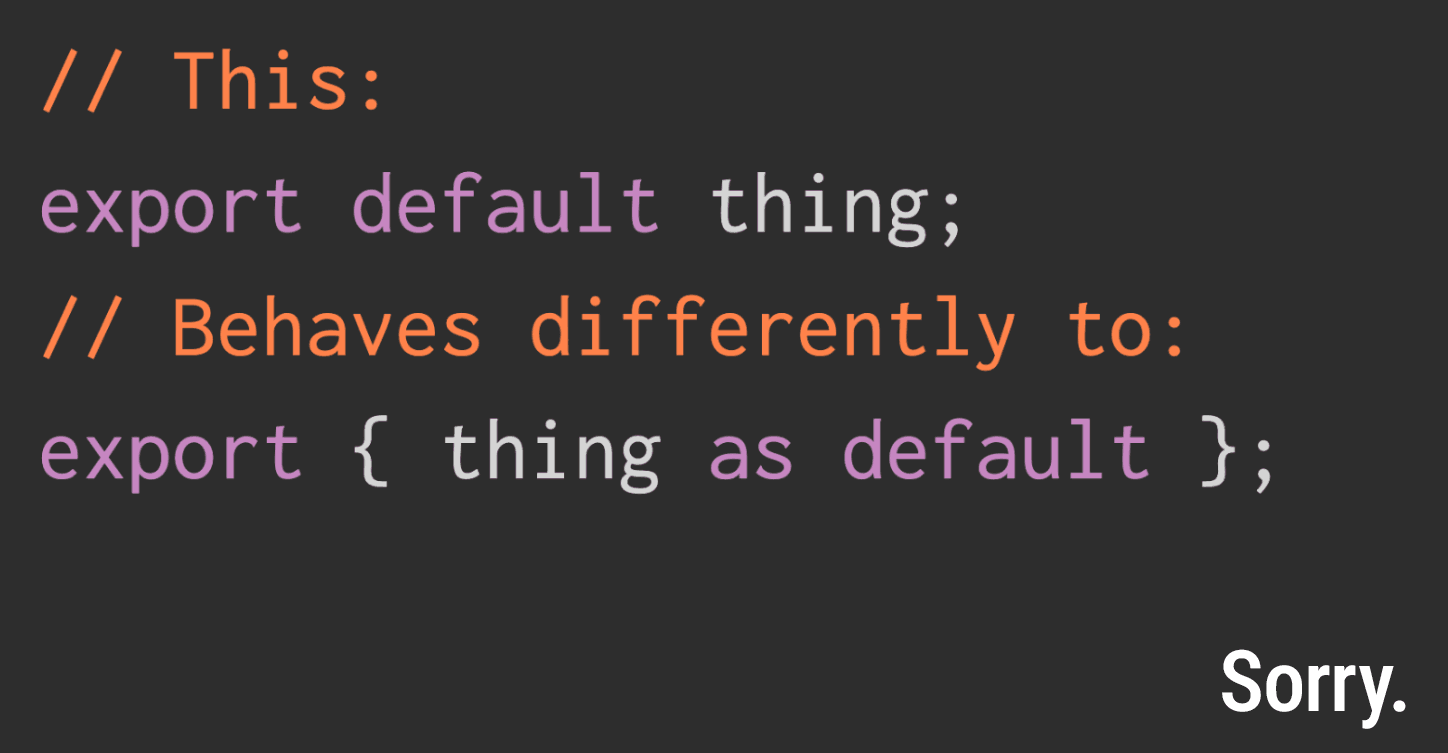
danabra.mov on X: "JS tip: no matter which export style you prefer (default or named) or which function style you use (arrow or declaration), make sure your functions have names! Especially important

Vue3 script setup "export default { SyntaxError: Unexpected token 'export'" · Issue #416 · vuejs/vue-jest · GitHub