
Create reusable components in React with {props.children} | by Neha Sharma | JavaScript in Plain English

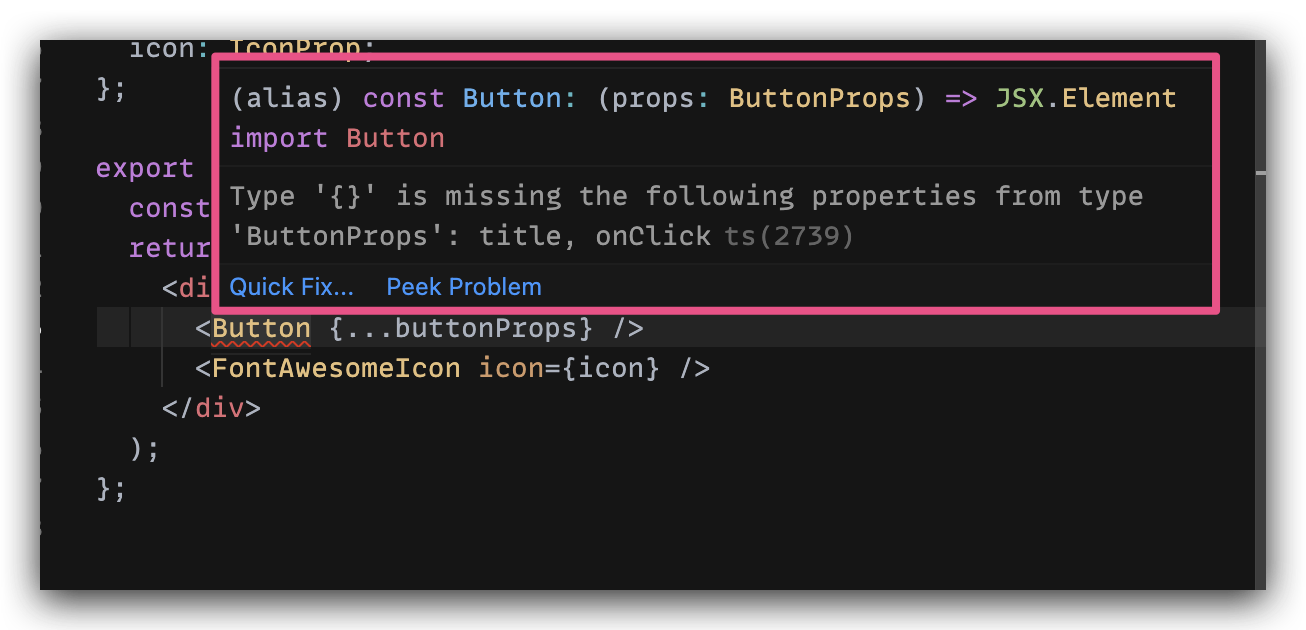
Pass props to rebass Button component with typescript is not working · Issue #1008 · rebassjs/rebass · GitHub
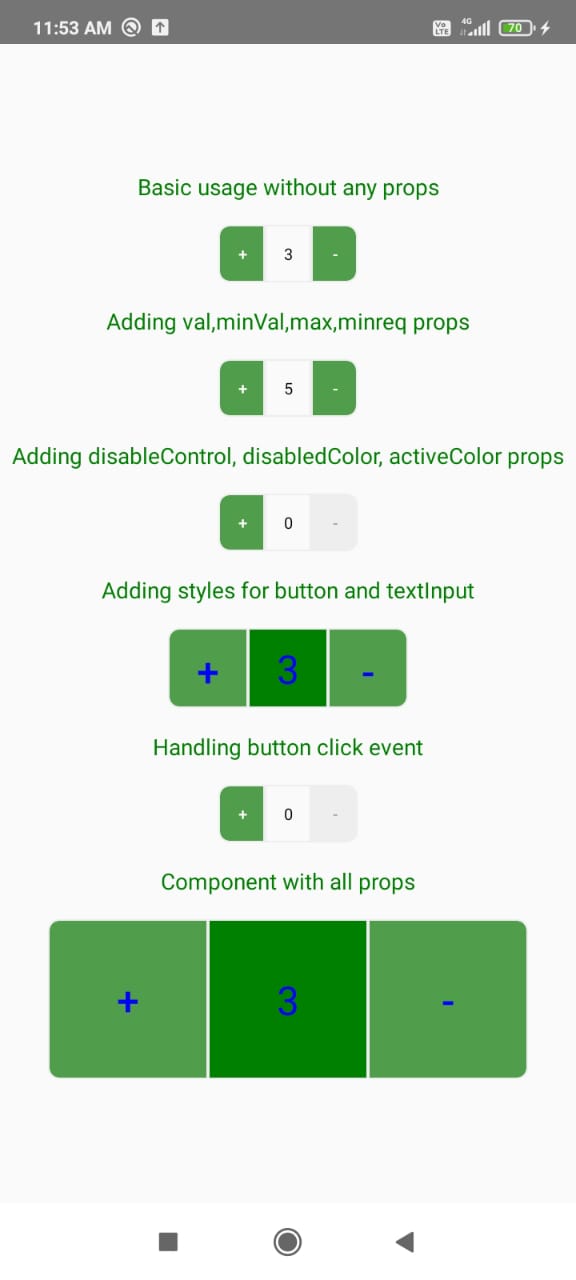
GitHub - rcaferati/react-awesome-button: React button component. Awesome button is a 3D UI, progress, social and share enabled, animated at 60fps, light weight, performant, production ready react UI button component. 🖥️ 📱















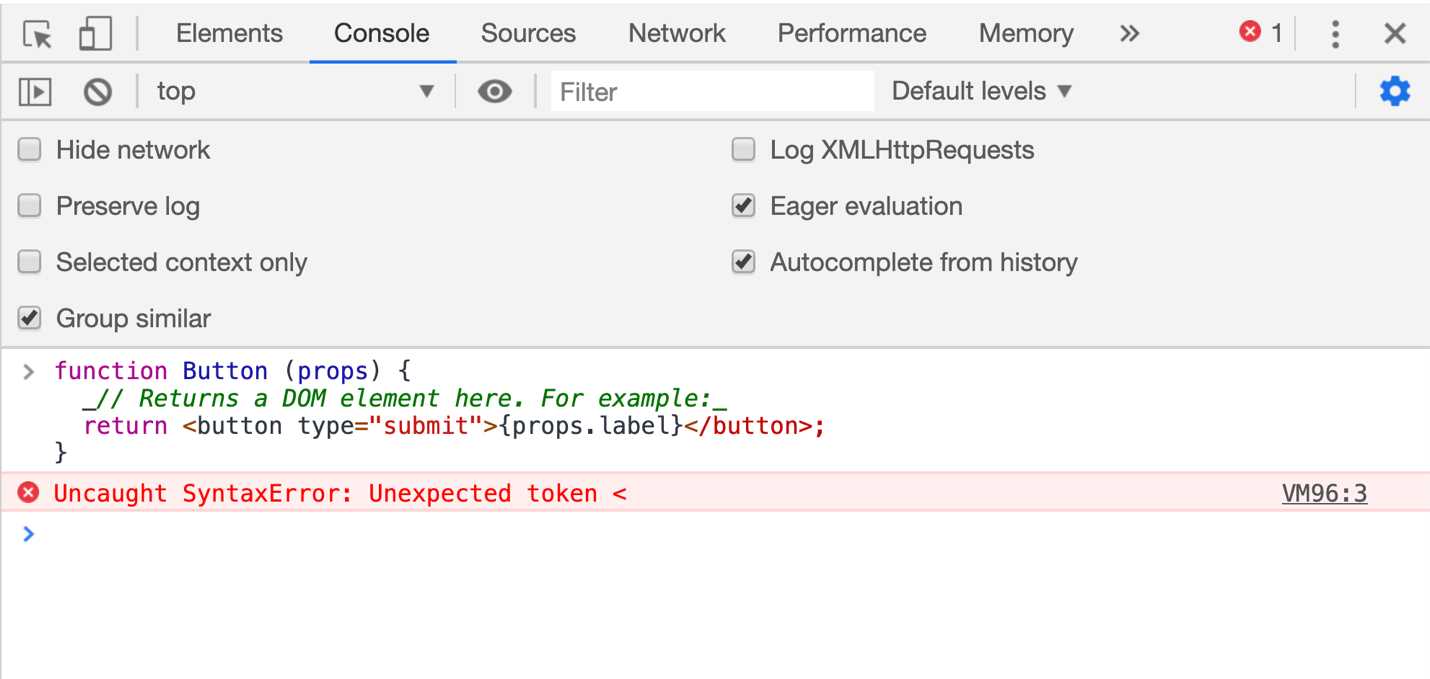
![React: Button handleClick help [Solved] - JavaScript - The freeCodeCamp Forum React: Button handleClick help [Solved] - JavaScript - The freeCodeCamp Forum](https://global.discourse-cdn.com/freecodecamp/original/3X/8/4/849f8751f1e32731d1ded70bfdd42268f7983042.png)