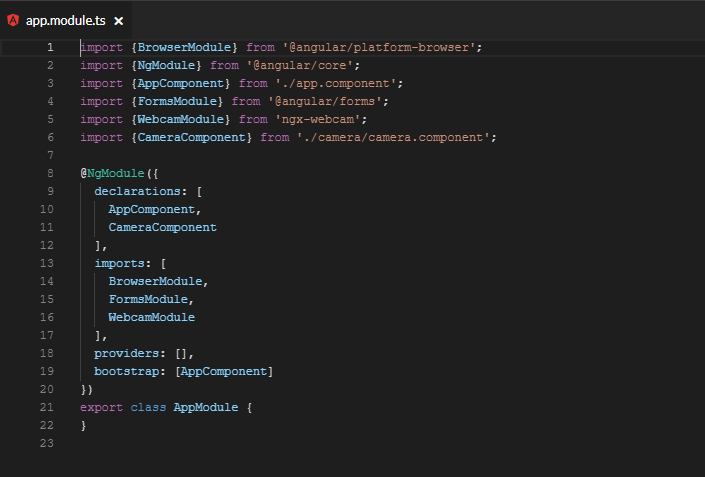
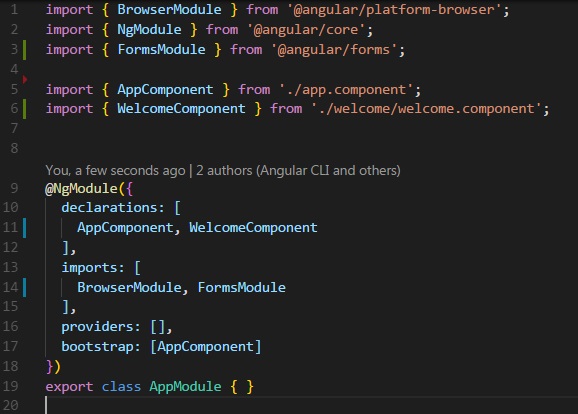
![javascript - [angular 4 / typescript ]import component path not reconized. But seems valid and should work - Stack Overflow javascript - [angular 4 / typescript ]import component path not reconized. But seems valid and should work - Stack Overflow](https://i.stack.imgur.com/h2Y9k.png)
javascript - [angular 4 / typescript ]import component path not reconized. But seems valid and should work - Stack Overflow

Angular on X: "Angular 16 introduces helper functions to convert class guards to functional! This: - simplifies the migration to functional guards - provides more direct support for authoring class-based guards Give

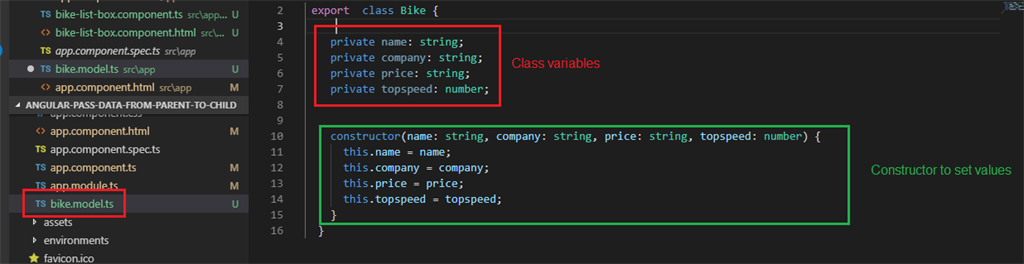
Let's Develop An Angular Application - Create A Model Class For Our Bike Entity And Access The List Of Bikes Stored In An Array

Let's Develop An Angular Application - Create A Model Class For Our Bike Entity And Access The List Of Bikes Stored In An Array

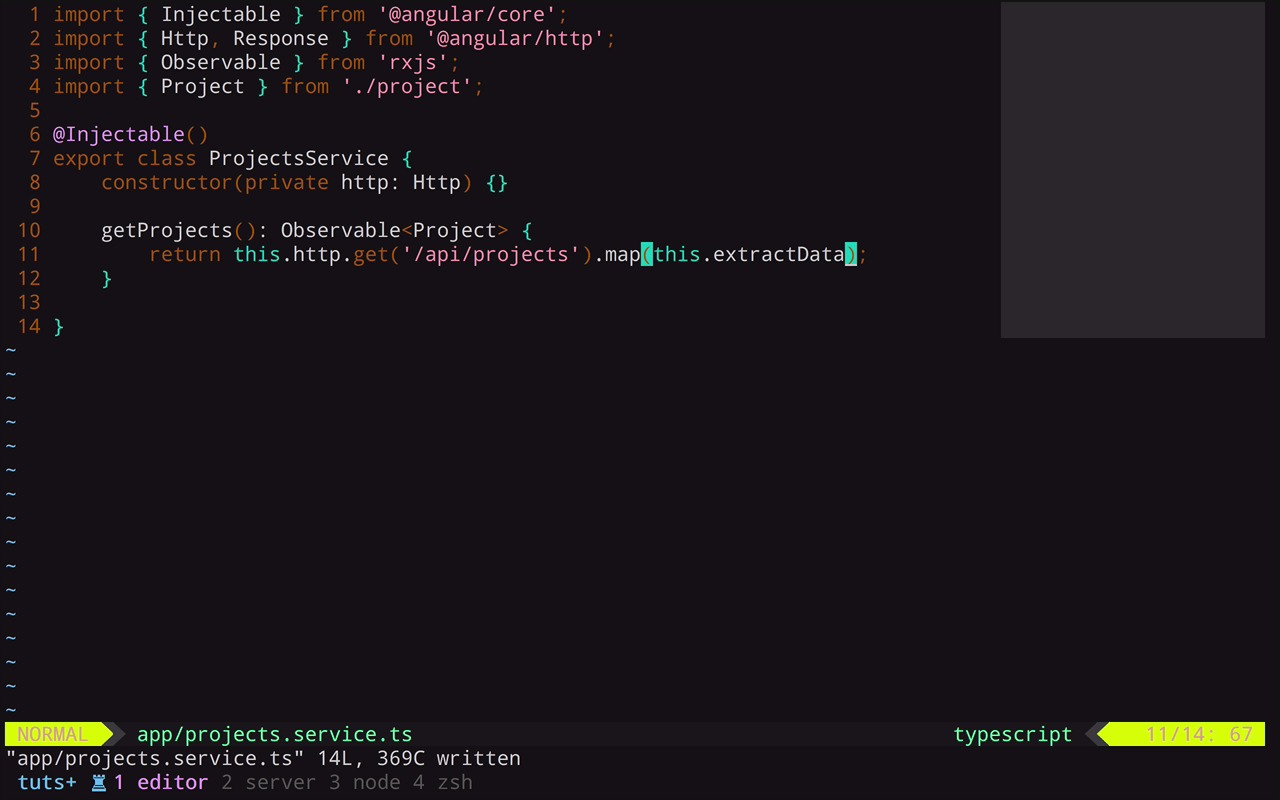
import type import * as ɵngcc0 from '@angular/core'; · Issue #392 · webcat12345/ngx-intl-tel-input · GitHub